it's a game-changer, bruh...
Tổng quan
Để làm rõ vì sao Figma là một công cụ làm web tuyệt vời, cần nhìn lại những trải nghiệm thực tế của bản thân mình và team.
Từ cuối 2017, trong khi đang cố tự động hóa và giản lược hóa quá trình tạo ra sản phẩm, team TELOS bắt đầu ngó đến các phần mềm thiết kế có thể tối ưu hóa công sức dành ra cho việc thiết kế giao diện. Sketch thì đã ra mắt và ổn định một thời gian dài, nhưng chỉ phục vụ cho MacOS. Adobe XD cũng là một sự lựa chọn hay vì có trên bản Windows. Nhưng thời điểm đó nổi lên một cái tên thú vị hơn với một loạt các đặc điểm hay ho và quan trọng nhất là : nó miễn phí, xài trực tiếp trên hệ thống đám mây, teamwork thời gian thực …

Về cá nhân mình, mình nhận được một lời mời làm product designer cho một công ty công nghệ chuyên về ERP (có tên là XBOSS) vào khoảng tháng 4/2018. Bài toán lớn ở đây đó là: không giống với các website công ty dạng dịch vụ trước giờ mình đã từng làm, đây là một hệ thống quản lý với nhiều chức năng và nhiều giao diện phức tạp nhưng cùng một giao thức ngôn ngữ thiết kế chung dựa trên logic của một nền tảng gốc. Việc cần làm là phải design theo lối tư duy hệ thống, chứ nếu lần giở từng trang con, từng phân hệ thì chỉ có cặm cụi làm đến suốt đời vẫn chưa xong.
Thời điểm đó dù chưa thật sự thông thạo, mình đã offer giải pháp về Figma cho phía các leader. May mắn là sau gần 2 năm sử dụng, nó hoạt động được, và hoạt động tốt nữa là khác. Dưới đây sẽ là những điều mình tổng hợp lại trong suốt quá trình sử dụng để nói lên lý do vì sao Figma lại là một lựa chọn tuyệt vời:
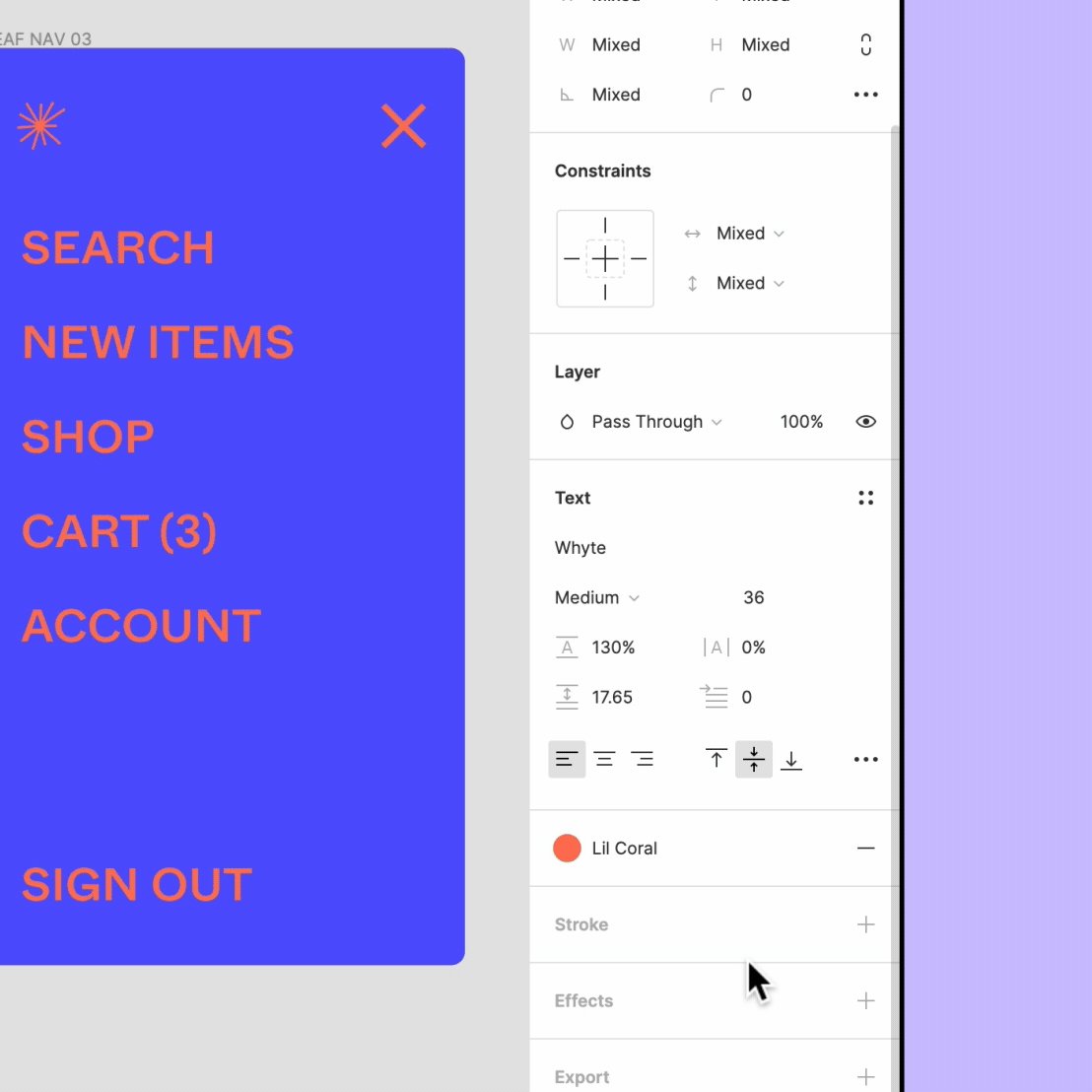
1. Figma trước hết là một công cụ sinh ra để làm giao diện
Điều này tưởng như hiển nhiên nhưng lại không phải ai cũng biết.
Trong những quan sát (tất nhiên là chưa qua thống kê chính xác) của team chúng mình, những người làm thiết kế giao diện ở Việt Nam số đông vẫn chưa sử dụng những phần mềm chuyên biệt. Ngạc nhiên là vẫn còn một lượng lớn những người làm thiết kế website đang sử dụng các phần mềm thiết kế tổng thể (kiểu Photoshop, Illustrator…) cho tác vụ thiết kế UI, vì lý do gì thì chắc không thể kể ra hết được

Mình hay nói vui với bạn bè trong những lần so sánh thì Thiết kế là một khái niệm lớn như chuyện giao thông, mà thiết kế giao diện thì lại là một con ngõ hẹp. Dùng Photoshop hay Adobe Illustrator để thiết kế giao diện không hẳn là sai, nhưng nó giống như bạn vác chiếc 16 chỗ chạy vào con ngõ đó vậy. Cồng kềnh, nặng nề và khó xử lý. Thay vì thế, sao bạn không chọn hẳn XD hay Figma, đó là những chiếc xe hai bánh, phục vụ riêng cho việc đi vào hẻm, mọi thứ trở nên rất mượt mà.
Và cũng vì là một phần mềm chuyên thiết kế giao diện nên …
2. Lối tư duy Figma hướng user đi là một lối tư duy logic kiểu lập trình
Nếu bạn đã làm giao diện trện những phần mềm như Photoshop, bạn sẽ thấy đó là một quá trình minh họa cho một lớp bên ngoài của thiết kế, không hơn không kém. Ở một góc nhìn nào đó, phần mềm có thể được nhận thức như một công cụ. Khi đã có ý tưởng và hình dung thiết kế trong đầu thì việc làm sao để triển khai nó ra sẽ không phải vấn đề quan trọng. Phần mềm chỉ là hỗ trợ làm nhanh hơn và tiết kiệm công sức hơn. Cách nghĩ trên có lẽ sẽ cần phải được lật lại trong trường hợp này.

Với một chuỗi công việc mà sự pha trộn ý tưởng và thực thi diễn ra liên tục như UI Design, “công cụ” như Figma hay Photoshop thật ra nó đóng một vai trò cao cấp hơn một công cụ đơn thuần. Nó nên được xem như một “ngôn ngữ thiết kế”.
Bạn dùng nó để làm, để xây dựng và để tư duy, và nó ảnh hưởng ngược lại bạn trong cách bạn hình dung và tìm giải pháp. Bạn dùng chính thứ ngôn ngữ đó để giao tiếp với máy, với các bạn đồng nghiệp và với trải nghiệm người dùng, vậy thì phải chọn thứ ngôn ngữ nào chung nhất giữa tất cả các đối tượng trên. Và cũng bởi thế nên Figma…
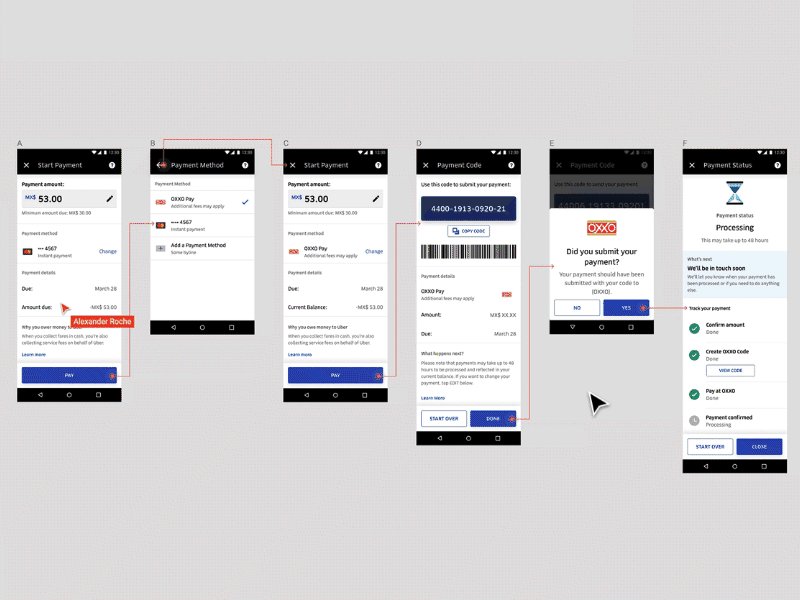
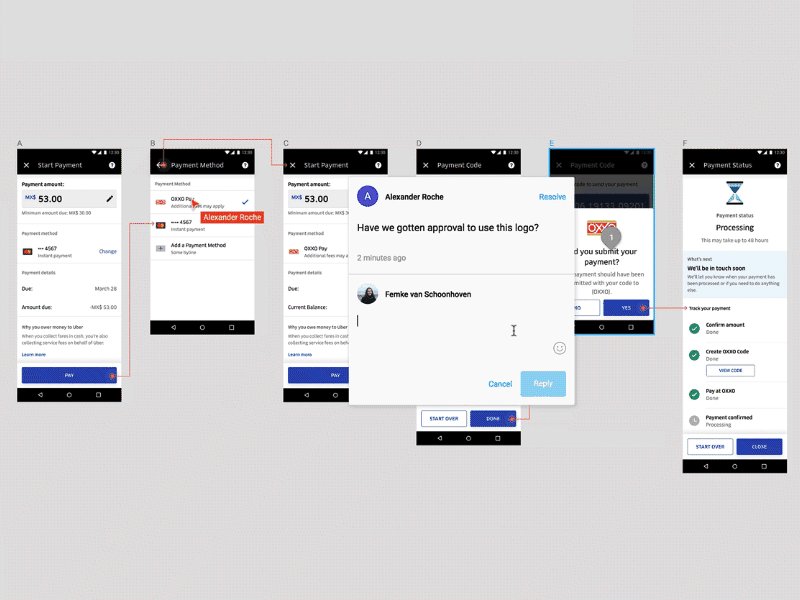
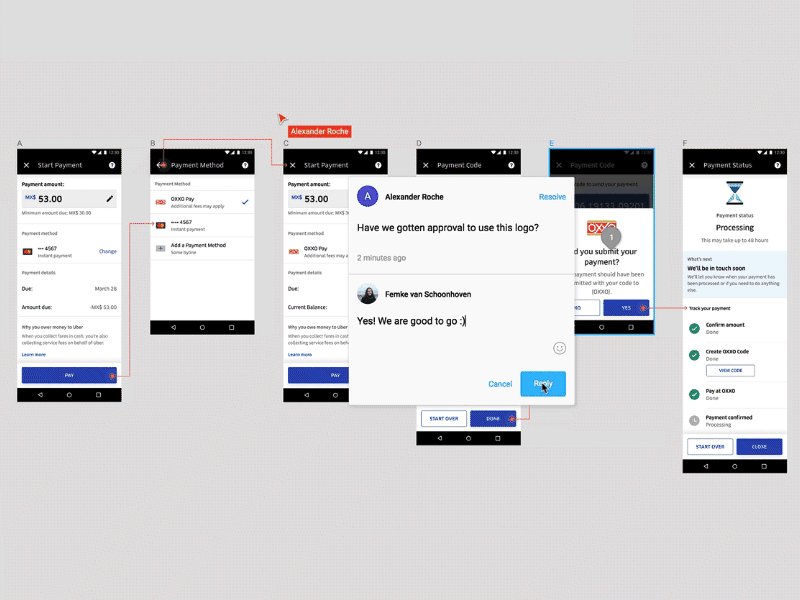
3. Thu hẹp khoảng cách giữa các đầu mối lớn của một project
Designer, Developer, những người đứng vai trò trung gian như Project manager hay Account (nếu team bạn làm việc với phía bên ngoài) và cả User … thông qua một hệ thống được xây dựng khéo léo và có chủ đích của Figma sẽ giúp chuyện trao đổi, phối hợp tương tác và phản hồi từ tất cả các bên trở nên nhanh chóng và gọn gàng hơn rất nhiều.

Hãy tưởng tượng ngày xưa ấy bạn đóng gói tất cả các thiết kế, trao cho một account, chạy ngàn dặm sang nơi khách hàng, nhận một loạt feedback được ghi ra giấy và chuyển về. Hết một nửa trong số ấy là do khách không hiểu tính năng ẩn của thiết kế chưa show ra được trên tấm hình jpg. Giờ với Figma, thao tác bạn vừa làm cách đây 1s có thể được review và phản hồi ngay trên màn hình làm việc.

Hay cầm một chiếc điện thoại và cài thêm app Figma Mirror demo ngay trên đó như một app thật đã hoàn thiện các nút bấm và prototype? Ngày xưa sẽ cần khoảng 2-3 phần mềm và công cụ, giờ thì chỉ cần mỗi Figma design đã hoàn thiện hơn 70-80% tất cả các khâu.
4. Nuông chiều “sự lười biếng” là một ưu điểm lớn
Một trong những quan điểm nhất quán qua các giai đoạn cải tiến và phát triển của cả tập thể và từng cá nhân trong team TELOS chính là việc lấy “sự lười biếng tích cực” làm kim chỉ nam. Tìm ra được Figma, chúng tôi như vớ được mỏ vàng của sự lười.

Trung bình một UI Designer sau khi kết thúc ba tuần đào tạo từ khóa học figma để ăn khớp với team và để nắm rõ lối tư duy theo “ngôn ngữ Figma” sẽ cải thiện gấp 4-5 lần hiệu suất công việc, nếu đem so với chính họ của thời kỳ sử dụng phần mềm thiết kế chung chung như Photoshop. Chưa kể, nếu vận dung chính xác và có một sự chuẩn bị sẵn, việc chỉnh sửa đồng loạt sẽ lại càng tiếp kiệm một lượng lớn thời gian cho designer.
5′ dành cho Quảng Cáo: Team TELOS đang mở một khóa học tương đối căn bản về Figma, mình sẽ đứng với vai trò chia sẻ kiến thức. Thông tin cụ thể hơn về khóa học xin mời các bạn vào link này.
Và đặc biệt là nó còn có Ebook tặng kèm rất ư là đầu tư và tâm huyết
Thêm một loạt các điểm đặc biệt khác, như việc không cần cài đặt, chỉ cần login vào trình duyệt và cách phần mềm hỗ trợ user linh hoạt ở mọi nơi. Figma cổ vũ người ta “lười” nhưng vẫn đạt được điều cần đạt. Hay thế còn gì?
Đến đầu năm 2021, Figma nâng cấp thêm một loạt những công cụ hữu dụng, trong đó phải kể đến Auto Layout. Nó thay đổi cách thói quen sắp xếp thiết kế theo bố cục không gian, nó cung cấp cho designer lựa cho dàn thiết kế mình vào một khung có thể co giãn theo nội dung, và tất nhiên, nó lại giảm 1 lượng lớn công chỉnh sửa, tăng năng suất như thường lệ. Điều này khiến mình phải gia tăng số lượng buổi học để dành hẳn 1 tiết học cho Auto Layout.
5. Các yếu tố ngoại cảnh
Có lẽ không phải là ưu điểm lớn nhất, nhưng lại là ưu điểm khiến nhiều bên quyết định chọn Figma, đó chính là một loạt những tính chất về việc thao tác trực tiếp trên trình duyệt, không cần cài đặt, ứng dụng gần như mọi nền tảng và không quá khác biệt, v.v… Chính những yếu tố đó đã làm giảm đi “nỗi đau“, sự bất tiện của các cá nhân và tập thể khi phải chuyển đổi từ một công cụ cũ sang.

Figma, Sketch hay XD, có thể không quá chênh lệch nhau về hiệu suất khi người ta đã thành thạo nó, nhưng khi người ta đưa ra lựa chọn ban đầu thì sẽ dễ hơn nhiều nếu đó là Figma. Việc tiếp cận Figma, chuyển dần qua và tiến tới xem nó như công cụ chủ lực có thể đã được quyết định ngay giai đoạn đầu.
Thời gian sắp tới chắc cuộc chạy đua sẽ gay cấn hơn khi Sketch và XD cũng bắt đầu nhận ra và tìm mọi cách để san lấp ưu điểm độc quyền này của Figma.
Bạn có muốn xem một vài case thiết kế từ figma và thử trải nghiệm thực hiện một cái? Đến với series này của mình:
Kết
Figma là một lựa chọn chuyên biệt cho việc thiết kế giao diện, với các tính năng được quy hoạch đặc thù cho việc tối ưu quá trình làm việc, giao tiếp nhóm và bàn giao. Với khối lượng công việc thiết kế giao diện càng phình to ra thì Figma lại càng thể hiện được giá trị của nó.
Đây là một lựa chọn gần như tối ưu cho UI/UX Designer ở thời điểm này và trong tương lai gần sắp tới. Ít nhất là cho tới khi có một bên nào khác tung ra một chức năng “thay đổi cuộc chơi” nào đó thật bùng nổ.


